Comment vérifier la taille de la police et le visage sur un site Web
Que vous soyez amateur de design ou que vous aimiez simplement l'apparence d'un site Web particulier, savoir quel type de police le site utilise et quelle taille il peut vous aider à l'imiter ou à l'utiliser sur votre propre site Web. Il y a plusieurs façons d'y parvenir, et je vais vous en montrer quelques-unes ici. Donc, si vous voulez vérifier le type et la taille de la police sur un site Web, lisez la suite !

Avec littéralement des millions de polices disponibles, trouver celle qui est parfaite peut prendre plus de temps que prévu. Lorsque vous en repérez un bon, vous devez découvrir ce que c'est sur-le-champ, sinon vous pourriez le perdre pour de bon. S'il s'agit d'une police particulièrement bonne, vous pouvez l'utiliser sur votre propre site Web, en tant que police Office ou dans Windows en fonction du type de police dont il s'agit. Assurez-vous simplement de garder à l'esprit que certaines polices sont protégées par le droit d'auteur et ne sont pas disponibles pour un usage public.
Vérification du type et de la taille de la police sur un site Web
Il existe plusieurs façons de vérifier le type et la taille de la police sur n'importe quel site Web. La méthode la plus simple utilise le navigateur lui-même, tandis que d'autres utilisent des outils tiers pour identifier les actifs de la page. Je couvrirai les deux types. Tout d'abord, nous allons nous concentrer sur la méthode du navigateur intégré.
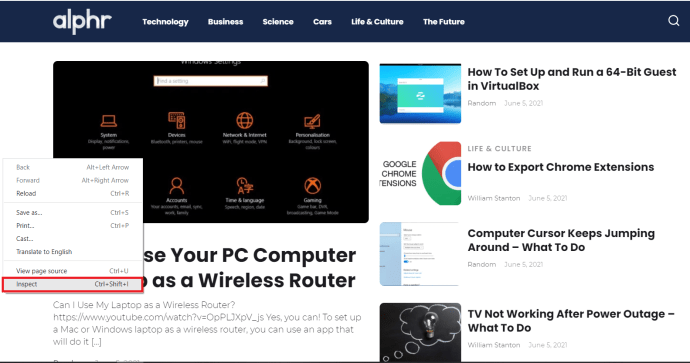
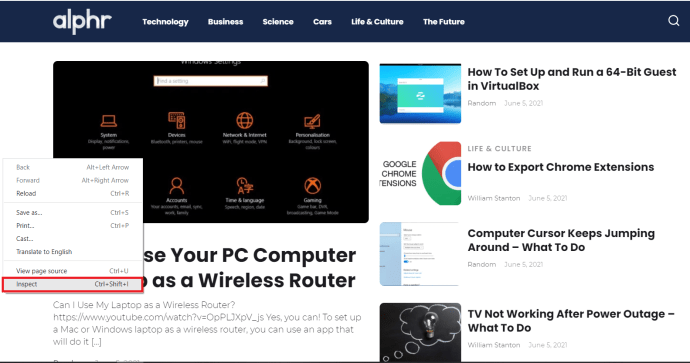
- Faites un clic droit sur la page dont vous aimez l'apparence et sélectionnez Inspecter l'élément (Firefox), Inspecter (Chrome), ou F12Outils de développement (Bord).

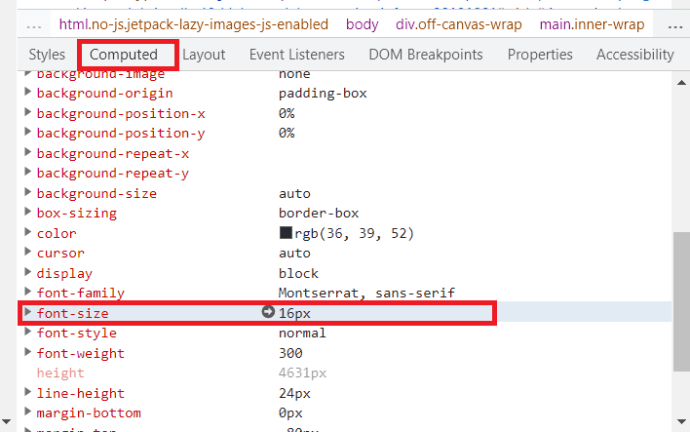
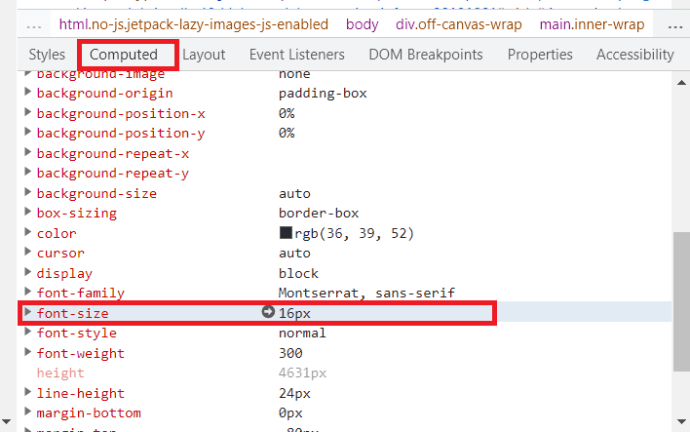
- Sélectionner Inspecteur (Firefox) ou Calculé (Chrome) dans les nouvelles fenêtres du bas et faites défiler vers le bas à droite jusqu'à ce que vous atteigniez Police de caractère ou taille de police. Il doit afficher la famille de polices, la police spécifique utilisée, sa taille, sa couleur et tout ce que la page définit.

Différents CMS et différentes conceptions Web affichent leurs informations de police de différentes manières. Essayez cette méthode sur quelques pages Web et vous verrez probablement différentes manières de définir les polices.

Outils tiers pour identifier le type et la taille de la police
Il existe quelques modules complémentaires tiers qui fonctionnent soit comme des plugins, soit comme des bookmarklets et peuvent identifier les types de polices. Ils fonctionnent avec la plupart des navigateurs, y compris Safari, vous devriez donc trouver quelque chose avec lequel vous pouvez travailler sans trop de problèmes.
Pyromane
Firebug était un outil de débogage réservé aux développeurs pour Firefox. Il est devenu si populaire qu'il est désormais indépendant des navigateurs et fonctionnera avec la plupart des navigateurs. C'est un outil incroyablement polyvalent qui peut vérifier n'importe quel élément d'une page Web, y compris la police.
- Installez simplement le module complémentaire comme vous le feriez normalement, mettez du texte en surbrillance sur la page, cliquez sur l'onglet HTML dans Firebug, puis cliquez sur « Calculé » sur la droite. Firebug doit ensuite mettre en surbrillance le nom de la police, la famille de polices, la taille, le poids et tout ce que vous devez savoir.
Cependant, gardez à l'esprit que Firebug a été abandonné à partir de 2017. Les anciennes versions peuvent toujours être téléchargées, mais elles ne seront plus mises à jour, et Firebug perdra probablement des fonctionnalités à mesure que les navigateurs évoluent.

QuelleFont
WhatFont est un bookmarklet qui peut identifier les polices sur les pages Web. Faites glisser le bookmarklet sur votre barre de favoris et utilisez-le pour identifier presque toutes les polices, n'importe où. Son utilisation est gratuite et très simple. Accédez à une page Web que vous aimez, cliquez sur le signet et survolez la police que vous souhaitez identifier. Une petite boîte noire apparaît au-dessus, vous indiquant la police.

Au fur et à mesure de sa mise à jour, il est même devenu compatible avec les modules complémentaires associés.
Encore une fois, en fonction de la configuration du CMS ou de la conception de la page, il s'agira soit d'une simple identification de police, soit d'une boîte complète vous indiquant la taille, la couleur, le poids, etc.
Il existe de nombreux modules complémentaires de type bookmarklet qui peuvent identifier les polices ; WhatFont n'est que l'un d'entre eux. En utilisez-vous un ? Cet article vous a convaincu d'en essayer un nouveau ? Faites-nous savoir ci-dessous.